티스토리 뷰
안녕하세요, 야메군입니다.
바쁘게 하루 하루를 보내다 보니 어느 새 2023년도 1/4에 이르게 되었네요. 그간 바쁘다는 핑계, 글쓰기 귀찮다는 이유 등으로 매번 강의로만 인사드렸는데, 다시 글을 쓸 만큼의 의욕 충전&고갈된 레퍼런스가 어느 정도 채워져 다시 열정적인(?) 연재를 시작해볼 생각입니다. 오늘은 그 시작으로 다국어 서비스 개발 시 서비스 내에서 사용되는 다양한 문구를 관리하기 위해 구글 스프레드시트를 활용한 템플릿 작성법과 관련 템플릿을 공유해봅니다.
이미 많은 블로거들이 구글 스프레드시트에서 특정 함수( =GOOGLETRANSLATE)를 통해 구글 번역 API를 호출하여 번역하는 방법을 다룬 것을 찾아볼 수 있는데요, 대부분 사용 방법에 대한 언급만 있을 뿐 실무에서 어떻게 사용하고 있는지는 다루지 않는 듯하여, 실무에서 활용하는 템플릿을 중심으로 내용을 설명 해볼게요. 아래의 식은 구글 스프레드시트에서 구글 번역 API를 호출하는 함수인데요. 빈 필드에 해당 함수를 넣고 괄호 안의 번역의 대상이 되는 필드 위치와 해당 언어의 값 그리고 번역하고자 하는 언어를 설정해줌으로써 해당 필드의 번역이 자동으로 적용됩니다. 주요하게 사용되는 언어 별 매개변수는 글 말미의 링크에서 확인할 수 있습니다.
=GOOGLETRANSLATE(필드위치,"기본언어", "변경언어")사실 저도 구글 스프레드시트에 구글 번역을 호출할 수 있는 함수의 사용법에 대해서는 이전부터 인지하고 있었지만, 다국어 서비스를 만들 기회가 없다 보니 실제로 써먹을 일이 없었습니다. 그러던 중 글로벌 화를 추진 중인 저희 회사 서비스의 다국어 개발 프로젝트에 아주 쬐끔(1%쯤?) 발을 들이게 되어 효율적으로 업무를 수행할 수 있는 방법을 찾다가 드디어 써먹어 볼 기회가 생겼고 다음과 같은 양식을 정리하게 되었습니다.

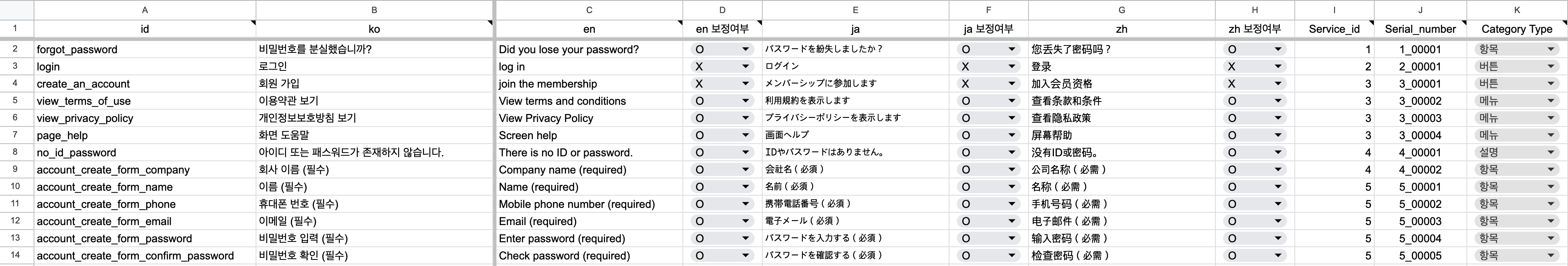
위 그림 1 양식은 다국어 서비스를 개발하기 위해 3개의 언어(영어. 일본어, 중국어)를 대상으로 구글 번역 함수를 사용해서 한글 입력 시 자동으로 각각의 언어로 변환될 수 있도록 함수를 심어 놨습니다. 더불어 다국어로 번역할 텍스트의 DB 분류 ID와 어떤 페이지에 어느 위치인지 등을 설정할 수 있도록 폼을 구성했는데, 주요 컬럼 위주로 목적 및 용도는 다음과 같습니다. (템플릿 내 메모에서도 확인할 수 있습니다.)
1. ID : DB 상에서 번역된 값을 치환하기 위해 설정한 해당 영역의 값.
2. 보정여부 : 전문 번역가와 협업하는 경우, 해당 문구의 정확한 표현을 위한 수정 여부를 설정.
3. Service ID : 각 페이지를 ID로 구분한 값.
4. Serial_number : 각 페이지에 해당 문구의 순서 또는 위치를 의미하는 코드 값.
5. Category Type : 해당 문구의 타입을 구분하는 선택.주요 컬럼 위주로 간략하게 설명을 남겨 봤는데요. 참고로 구글 번역을 좀 사용해보신 분들은 아시겠지만 다소 딱딱하거나 문맥에 맞지 않는 부정확한 번역이 이루어지는 경우가 종종 있습니다. 때문에 글로벌 시장을 공략하기 위한 목적으로 다국어 환경을 구축한다면, 가급적 전문 번역가를 통해 감수를 받을 필요가 있고 이를 통해 보다 자연스러운 표현을 반영함으로써 완성도 높은 서비스를 구축할 수 있습니다.
다시 앞으로 돌아가 이러한 템플릿에 서비스에 들어갈 다양한 형태의 문구를 초벌 번역한 후, 개발자에게 전달하면 개발자는 각각의 언어 환경에 대응할 수 있도록 번역된 각국의 언어를 컬럼으로 구분하고 JSON(JavaScript Object Notation, 링크 참조)과 같은 독립형 언어에서 제공하는 언어팩을 통해 비교적 간단하게 고객의 언어설정 또는 IP를 기준으로 해당 국가에 맞는 언어로 치환됩니다.
이러한 방식에 따라 다국어 번역 템플릿을 관리한다면 다국어 서비스 구축에 소요되는 시간을 최소화 할 수 있으니, 다국어 환경 구축을 준비중인 분이라면 한 번 사용해보시기 바랍니다.
| 다국어 번역시트 샘플 보기 | 언어코드 별 매개변수 보기 |
* 다국어 번역 시트의 이용을 원하시는 분은 아래 댓글에 비밀글로 지메일 주소를 남겨주세요.
* 샘플의 직접 수정은 허용치 않으며, "파일>사본 만들기"를 통해 본인의 계정으로 복사 후 사용해주세요.
콘텐츠 만족도 조사에 응해주시면 시원한 커피 한 잔 쏘겠습니다!!
야메군, Web, Mobile, Digital 카테고리 SME(Subject Matter Expert). 서비스기획 21년차로 네이버 웹/모바일 기획자 커뮤니티 "웹(WWW)를 만드는 사람들"에서 운영진으로 활동했으며, 딴지일보를 시작으로 아이러브스쿨, 짱공유닷컴, YES24를 거쳐 IT 원천기술 연구소 "Valhalla Lab"에서 Pattern recognition과 Machine learning 기반의 Natural language processing를 기반으로 하는 기술의 상업적 이용방법에 대한 연구를 수행. 최근 스타트업계로 이직하여 반려동물과 온라인 피트니스 분야를 경험했고 현재 자율주행 도메인을 거쳐, 현재 SaaS 기반의 APM Monitoring 도메인에서 유일한 기획자로 재직 중. 2016년 7월, 웹/모바일 기획자의 업무능력 향상을 위한 서적, "처음부터 다시 배우는 웹 기획(정재용, 최준호, 조영수 공저)" 출간.
'똘끼의 웹기획론. > 서비스 기획 가이드' 카테고리의 다른 글
| 실무에서 쓰이는 기획의 개념과 원리 (3) | 2023.09.19 |
|---|---|
| 좋은 기획 강의를 고르기 위한 제안. (0) | 2023.08.08 |
| 로디님의 유쾌한 기획수다에 참여했습니다. (2) | 2022.01.15 |
| 기획자를 위한 이력서 템플릿(v1.0) 공유합니다. (28) | 2021.08.30 |
| [웹기획가이드] 화면설계서 v1.0 양식 공유합니다. (93) | 2019.12.28 |
