 [Q&A] 반응형 웹 디자인이란?
[Q&A] 반응형 웹 디자인이란?
반응형 웹 디자인이란 하나의 웹사이트가 PC, 태블릿, 스마트폰 등 다양한 디바이스의 해상도에 따라 적절한 레이아웃을 제공하는 기술입니다. CSS를 통해 디바이스 해상도에 맞는 레이아웃을 구현하기 때문에 CSS를 사용하지 않는 디바이스의 경우 이 기술을 적용할 수 없습니다. (적용불가 예 - 네이티브 앱) [그림.1] 반응형 웹 디자인 적용 샘플 (출처 : http://www.metabrain.com/responsive-web-designrwd [바로가기] 반응형 웹 디자인 사이트 모음 반응형 웹디자인 구현에 필요한 지식 및 기술 기획.. 모든 기기에 최적화 될 수 있도록 심플하게 기획해야 하고 페이지 내의 요소별로 퍼센트를 고려하여 리사이즈 할것인지, 사진의 갯수을 줄이는 것과 같이 배치를 바꿀것인지,..
 애플, 아이폰5 출시해도 삼성 못이겨??
애플, 아이폰5 출시해도 삼성 못이겨??
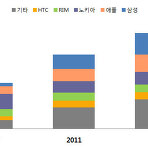
새해 출시될 것으로 예상되는 아이폰5도 애플과 삼성전자간에 벌어질 단말기 점유율 싸움의 순위를 뒤집지는 못할 것이란 관측이 나왔다. 최근 정보통신산업진흥원과 시장조사업체 스트레티지 애널리틱스(SA)가 공동 연구해 내놓은 '2012년 모바일 산업 10대 이슈' 보고서를 통해서다. (링크를 클릭하면 보고서를 다운받으실 수 있습니다.) 지난 26일 보고서를 공개하며 이같이 밝힌 NIPA와 SA는, 내년 모바일산업계 최대 화두가 '진화하는 글로벌 생태계 전략'이 될 것이라고 내다봤다. 보고서에 따르면 향후 모바일 생태계는 멀티스크린을 중심으로 콘텐츠를 여러 단말기에 퍼뜨리면서 사용자를 묶어두는 전략이 핵심이 된다. 애플과 구글 등이 글로벌 생태계 전략을 발전시키는 양상이 가장 뜨거운 이슈가 될 것이란 관측이다...
